React可以手動建立環境,或是自己寫webpack設定,安裝相關的套件,身為初學者的我為了比較快速上手(懶),決定採用官方提供的create-react-app來快速創建開發環境。
在這之前我們必須先安裝node.js ,選擇lts穩定版本,如果已經安裝過了,要確認node版本要≥8.10且 npm≥ 5.6 ,不然就會像我一樣,打開vscode的command line下了npx create-react-app my-app,結果就跳了這個錯誤,node版本過舊,沒關係就更新看看。

什麼是Node?
Node (或者說Node.js) 是一個開源、跨平台和允許開發者使用Javascript創造伺服器端工具和應用的執行環境。運行的目的是為了能在瀏覽器外使用,例如:直接執行在電腦或伺服器上。所以該環境捨棄了瀏覽器限定的JavaScript APIs並增加更多傳統OS APIs的支援,例如:HTTP和檔案系統的程式庫。
什麼是npx?
npx是npm 內建的一個指令,安裝完畢後就會把安裝檔刪除,不佔空間,可以指定套件版本。
利用npm install -g npm 來更新,如果是mac 記得前面加sudo不然會權限不足,想不到我更新到10.6.0依然失敗,估狗一下發現蠻多人遇到這個問題的,都說升級就好了,但我升級就是沒用啊…想說不然就裝nvm來安裝指定版本node好了,結果nvm也安裝失敗,或許是我電腦的mac os作業系統太老舊的關係![]()
安裝如此不順利,沒關係!坎坷本來就是工程師的日常,折騰老半天最後查到 yarn config set ignore-engines true,就成功安裝了,當然我目前還不知道忽略套件的版本檢查會有什麼副作用…
也很貼心地告訴你接下來可以下什麼指令

不過奇怪的是明明我就是用npm安裝的,卻是用yarn起專案?不知道是否跟我之前有安裝過yarn有關,還是目前預設都是用yarn了?,實際測試npm start 或 yarn start都可以成功讓專案跑起來,不過yarn的速度快很多很多。
yarn是一套套件安裝管理工具,速度比npm更快,語法更加簡潔
下了yarn start ,就成功run起專案了,用網頁打開localhost:3000就可以看到以下畫面

順帶一提,因為React Hot Loader的關係,修改完js後存擋,畫面就會自動刷新。
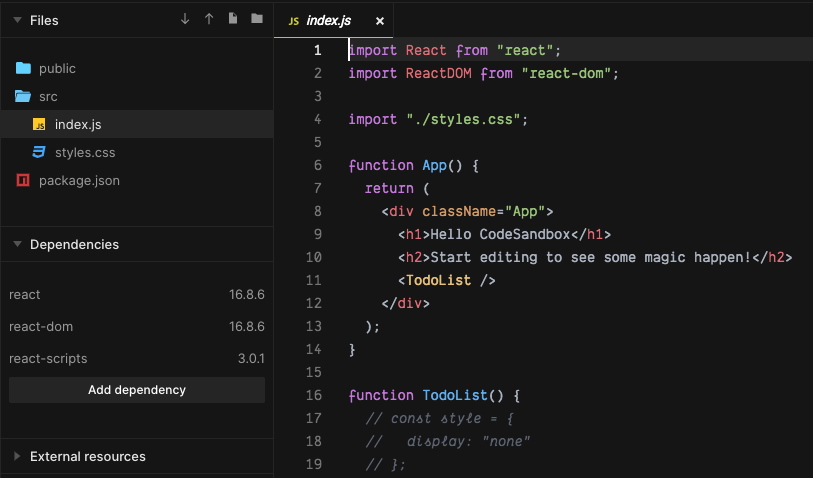
另外,也可以利用線上的開發工具codesendbox來開發,可以依照自己的需求選擇需要的套件,方便做一些簡單的練習

整體而言,React cli跟vue cli搭建出來結構蠻相似的,但src底下多了幾個我比較好奇的檔案,明天就會來介紹這些檔案的用途是什麼。
